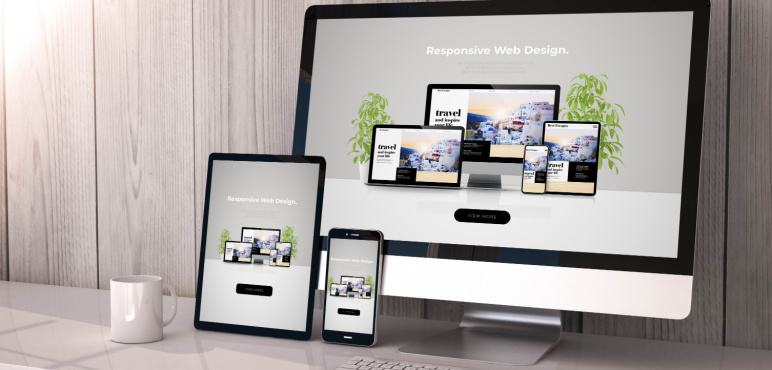
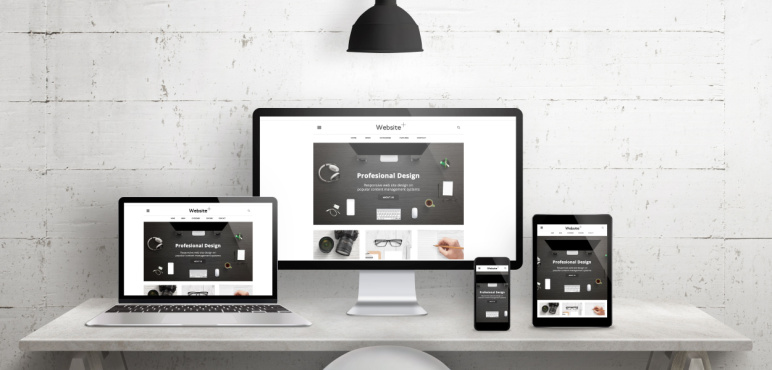
Mobil cihaz kullanımının artış göstermesi ve internet kullanıcılarının tablet ve telefon gibi akıllı cihazlar üzerinden internette gezinme oranlarının artması yazılım ve tasarım sektörleri için önemli olan responsive tasarım kavramının ortaya çıkmasını sağlamıştır. Responsive tasarım, bir internet sitesinin ya da uygulamanın farklı ekran boyutlarına sahip olan cihazlarda uyumlu ve optimize bir şekilde çalışmasını sağlayan tasarımlara verilen isimdir.
Responsive olarak tasarlanan siteler veya uygulamalar tablet, telefon ve diz üstü bilgisayarlarda görüntü ya da tasarım kaybı olmadan çalışabilmektedir. Bu da aslına bakıldığında internette gezinen her kullanıcının sitenizi farklı cihazlar üzerinden ziyaret etmesini kolaylaştırırken sitenizde hızlı ve kolayca gezinmesini de sağlamaktadır.
Responsive Tasarım Nedir adlı bu yazımızda sizlere oldukça önemli bir tasarım anlayışı olan duyarlı tasarımlar hakkında bilgi verirken sağladığı avantajlar ve responsive tasarımda dikkat edilmesi gerekenler hakkında da bilgi vereceğiz.
Responsive Tasarım Neden Önemlidir?

İnternet kullanan kişiler her zaman farklı cihazlar üzerinden sitelere erişim sağlamaktadır. Özellikle e-ticaret sektörü düşünüldüğünde internetten alışveriş yapan kişilerin %70’lik bölümünün mobil cihazlar üzerinden alışveriş yaptığı görülmektedir.
İstatistiksel veriler Türkiye’de internet kullanan kişi sayısının toplam nüfusun yaklaşık %85’i olduğunu da göstermektedir. Globalde ise 8 milyardan fazla kişinin internet kullandığını söylemek mümkündür. Küreselde incelendiğinde de ise nüfusun %66’lık bir bölümünün mobil cihazlar üzerinden internete eriştiğini söylemek mümkündür.
İnternet ve mobil cihaz kullanan kişilere yönelik istatistiksel veriler incelendiğinde ise hedef kitlesinde yer alan kişilere ulaşmak, tüketicilere güven vermek ve yenilikçi bir marka imajı yaratmak isteyen kişi ve işletmeler için responsive tasarımların oldukça önemli olduğunu söylemek mümkündür. Çünkü responsive tasarımlar sayesinde hedef kitlenizde yer alan ve mobil cihaz kullanan kişilere ulaşabilir, ürün ve hizmetlerinizi daha profesyonel bir şekilde tanıtabilir ve profesyonel marka imajı yaratarak güvenlerini kazanabilirsiniz.
Okumanızı Öneririz: Özelleştirilebilir Diamond Temalarla E-ticarette Fark Yaratın
Responsive Tasarımın Sağladığı Avantajlar

Bir internet ya da e-ticaret sitesinin responsive tasarım anlayışı ile tasarlanması birçok avantaj sağlamaktadır. İnternet sitelerinde ve e-ticaret sitelerinde responsive tasarımın sağladığı başlıca avantajlar şunlardır:
- Responsive dizayn kullanıcı deneyiminin iyileşmesini sağlar. Kullanıcılar farklı cihazlar üzerinden sitenize eriştiğinde sayfalarınız düzgün bir şekilde yüklenir ve metinleriniz daha kolay okunabilir bu da kullanıcı deneyiminin artmasını sağlar.
- İnternet kullanan kişilerin büyük bölümü mobil cihazlar üzerinden internete bağlanır ve alışveriş yapar responsive dizayn anlayışı markaların mobil trafiğinin artmasına olanak tanır.
- E-ticaret sitelerinde responsive tasarım yapmak kullanıcıların sayfalarınız arasında gezinmesini kolaylaştırırken satışlarınızın artmasını da sağlamaktadır.
- Arama motorları tarama ve indexleme süreçlerinde mobil uyumluluğu olan kullanıcı dostu internet ve e-ticaret sitelerini önceliklendirmektedir. Yani responsive tasarım anlayışını benimsemek ve site tasarımı yaparken kullanmak arama motorlarındaki sıralamalarınızın artmasını sağlamaktadır.
- Responsive tasarımlar markaların modern ve yenilikçi bir izlenim yaratmasını sağlar.
- Sitenizi duyarlı tasarlayarak dönüşüm oranlarınızı artırmanız mümkün olacaktır.
- Rekabetin fazla olduğu sektörlerde responsive bir internet sitesine sahip olmak rakiplerinize göre daha avantajlı olmanıza yardımcı olmaktadır. Çünkü responsive sitesi bulunan kişi ve işletmeler daha iyi bir mobil deneyim sunabilmekte ve hedef kitlelerinde yer alan kişilere güven verebilmektedir.
- İçerikleriniz daha kolay okunabilmekte ve paylaşılabilmektedir. Bu da firmanızın organik trafiğinin artmasını sağlayacaktır.
Kısacası responsive tasarımın sağladığı başlıca avantajlar sitelerin farklı cihazlarda optimize bir şekilde çalışmasını sağlamak, markaların mobil kullanıcı deneyimini artırmalarına yardımcı olmak, dönüşüm oranlarını yükseltmek ve SEO çalışmalarından alınacak olan performansı iyileştirmektir.
Siz de bu tür avantajlardan yararlanmak ve rakiplerinizden bir adım önde olmak istiyorsanız site tasarımınızı yaparken responsive dizayn anlayışını benimseyebilirsiniz.
Okumanızı Öneririz: Yeni Premium Konsept Temalar ile Satışlarınızı Arttırın
Responsive Tasarımlarda Dikkat Edilmesi Gerekenler

İnternet sitenizi ya da sanal mağazanızı duyarlı dizayn anlayışı ile tasarlamak istiyorsanız belirli şeylere dikkat ederek hareket etmeniz gerekmektedir. Responsive site tasarlamak isteyen kişi ve işletmelerin dikkat etmesi gereken başlıca unsurlar şunlardır:
- Sitenizi tasarlarken yalnızca web odaklı çalışmayın. Tasarım sürecinde mobil cihazları ve tabletleri de göz önünde bulundurarak hareket edin.
- Sitenizde yer alan görsel, metin ve butonların her cihazda okunabilir ve tıklanabilir olmasını önemseyin.
- Esnek ve uyarlanabilir bir düzen yapısı kurmaya özen gösterin.
- İnternet sitenizde ya da e-ticaret sitenizde kullanacağınız görsellerin optimizasyonunu yapın ve farklı cihazlarda en boyut oranın doğru bir şekilde çalışmasına önem verin.
- Mobil cihazlarda iyi çalışan bir site tasarımı yapabilmek için butonlar ve düğmeler arasındaki boşluğu iyi bir şekilde ayarlayın ve kullanıcıların siteniz ile hızlıca etkileşime girmesini önemseyin.
- Sitenizde kullanacağınız metinsel içeriklerin yazı tipine, puntosuna ve rengine önem verin ve metinlerinizin her ölçüdeki ekranda okunmasına dikkat edin.
- Web ve tablet görünümlerinde profesyonel bir şekilde çalışan menü yapısı ve navigasyon ayarlarının mobil cihazlarda da problemsiz çalışmasını sağlayın. Hatta mobil cihazlar için özel bir navigasyon ve menü yapısı tasarlayın.
Sitenizi veya sanal mağazanızı responsive olarak tasarladıktan sonra yayına almadan önce test edin ve her cihazda verimli bir şekilde çalışıp çalışmadığını gözlemleyin ve test sürecinin ardından yapmanız gereken değişiklikleri yaparak sitenizi yayına alın.
Okumanızı Öneririz: Özelleştirilebilir Diamond Temalarla E-ticarette Fark Yaratın
E-ticaret Sektörü ve Responsive Tasarımlar

E-ticaret sektöründe faaliyet gösteren işletmeler için responsive tasarımlar büyük önem taşımaktadır. Günümüzde internetten alışveriş yapan tüketicilerin yaklaşık %70’lik bölümü mobil cihazlar üzerinden e-ticaret sitelerini ziyaret etmekte ve alışverişlerini gerçekleştirmektedir.
E-ticaret sektöründe faaliyetlerine devam eden markaların ise mobil uyumlu e-ticaret sitesi tasarımı yapmaları hem mobil cihazlardan alışveriş yapmak isteyen kişilere ulaşmalarını kolaylaştırmakta hem de satışlarını arıtmalarına yardımcı olmaktadır.
Responsive tasarımlar e-ticarette kullanıcı deneyimini artırdığı için markaların hem rakiplerine karşı daha avantajlı olmasını sağlamakta hem SEO çalışmalarından aldığı verimi artırmakta hem de daha fazla satış yapmalarına olanak tanımaktadır. Bu nedenle e-ticaret yapan her markanın site tasarımı yaparken responsive temalar kullanmaya özen göstermesi gerekmektedir. Tabi ki e-ticaret yaparken önem verilmesi gereken diğer unsurlar da bu süreçte göz ardı edilmemelidir.
Okumanızı Öneririz: Yeni Nesil Hazır Tema Seçenekleri Ticimax'ta!
Adaptive Tasarım ve Responsive Tasarım Arasındaki Farklar

Adaptive tasarım, belirli cihazlar veya ekran boyutları baz alınarak yapılan tasarımlara verilen isimdir ve daha fazla optimize edilmiş bir deneyim sunmaktadır. Responsive tasarımlara benzetiliyor olsa da aslına bakıldığında adaptive tasarım ve responsive tasarımlar arasında birçok fark bulunmaktadır.
| Farklar | Adaptive Tasarım | Responsive Tasarım |
|---|---|---|
| Yaklaşım | Belirli ekran boyutlarına ya da cihazlara yönelik benimsenenbir tasarım anlayışıdır. | Oldukça esnek olan bir tasarım anlayışıdır ve tüm ekranboyutlarına uyumluluk sağlar. |
| İşlevsellik | Yalnızca çalışılan boyutlar veya cihazlar için kullanıcıdeneyimini iyileştirir. | Her cihaz ve ekran boyutu için kullanıcı deneyimininiyileşmesini sağlar. |
| Ölçeklendirme | Cihaz veya ekran boyutu özelinde çalışmalar yapılmasıgerektiği için daha fazla zaman alır. | Farklı ekran boyutları ve cihazlarda kullanılabilir bunedenle zaman kaybını engeller. |
| Esneklik | Esnek değildir. | Oldukça esnek bir tasarım anlayışıdır. |
Okumanızı Öneririz: Ticimax Tema Mağazası!
Ticimax ile E-ticaret Sitenizi Responsive Olarak Tasarlayın
E-ticaret sitesi kurarak internetten satış yapmak istiyorsanız sizler de Ticimax’ı tercih edebilirsiniz. Ticimax e-ticaret alt yapısında yer alan temalar ile sitenizi responsive olarak tasarlayabilir, seo süreçlerinizi profesyonelleştirebilir ve kullanıcı deneyimini artırarak daha fazla satış yapabilirsiniz.
Ticimax ile çalışmak istiyorsanız demo talep formunu doldurabilir ve 15 günlük deneme süresinin ardından e-ticarette doğru adımlar atabilirsiniz. Ticimax ile ilgili daha fazla haber almak için Ticimax’ı Youtube, Instagram, Facebook ve Twitter üzerinden takip edebilirsiniz. Ayrıca e-ticaret ile ilgili kapsamlı bilgi almak için 0850 811 08 20 numaralı telefonu arayabilirsiniz.

E-ticaret Sitenizi Kolayca Açın
30.000+ İşletmenin tercih ettiği e-ticaret altyapısıyla internetten satış yapmaya başlayın!
15 Gün Ücretsiz Deneyin!